Bundling and Minification in ASP.NET MVC

Introduction
In the previous article, you learned about what is data annotation, types of Data Annotation, Syntax of Data Annotation, and how to use them to achieve validation in MVC applications.
In this article, you will learn about what is bundling and minification, their benefits of them, and how we can achieve for better performance of MVC applications,
This article will be helpful to beginners and students who are learning MVC.
Pre-Requisites
- You need to create an ASP.NET MVC Project (You can refer to our article to create a new project), Or you can add this to the existing project.
What are Bundling and Minification?
Bundling:
Bundling is a new feature of Asp.net MVC 4. Bundling means bundling Specific types of files. So bundling allows loading this specific type of files from the server into one HTTP request at a single time,
Note: we can only bundle the same type of files, We can not bundle CSS and js files together, we have to bundle them Separately.
Let’s understand this with an example,
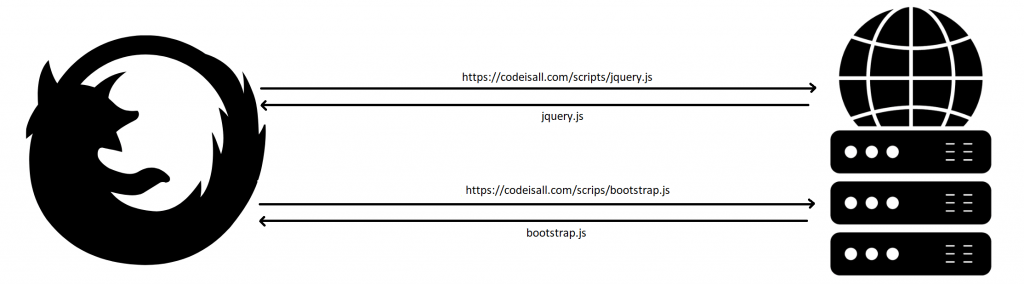
Before Bundling :

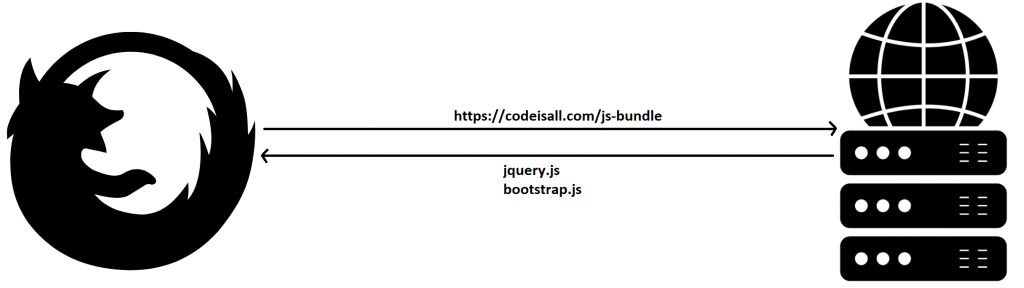
After Bundling :

As shown in the above figures, Before bundling it was 2 HTTP request that was sent for each js file, and after bundling all the js files that are bundled can be loaded in just a single HTTP request.
Minification :
Minification is used to reduce the size of the JavaScript or CSS file. Minification removes all the unnecessary space and comments from the file and also shortens the variable name to reduce the size of the file.
Let’s understand this with an example, below.
Normal JS Code
function fnShowName(myname)
{
var message= "My self "+ myname;
alert(message);
}
As you can see in the above code snippet there is one function called fnShowName that is having 5 lines of code. Size is 84 Bytes
Minified JS Code
function fnShowName(e){alert("My self "+e)}
Now see the above code snippet, there is only one line that represents the whole function, space is removed and a variable name is also shorted. The size is 43 Bytes.
Advantages
The main benefit of Bundling and Minification is the Performance improvement of your website.
- Bundling and Minification improve the first page hit download time.
- Reduces the number of HTTP requests to the server by bundling all the same category files into each bundle.
- Minification reduces the download size of javascript or CSS files by removing white space, and comments and also shortening the variable names.
How to achieve in MVC
Bundling:
To achieve Bundling MVC, Open a project and Open a BundleConfig.cs file from the App_Start folder and apply the below bundling CSS code to it.
public class BundleConfig
{
// For more information on bundling, visit https://go.microsoft.com/fwlink/?LinkId=301862
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new StyleBundle("~/Content/css").Include(
"~/Content/bootstrap.css",
"~/Content/site.css",
"~/Content/bootstrap-theme.css"));
}
}
If you see the above code then these three CSS files are bundled. The name of the bundle represents the virtual path of that files. The bundle virtual path must not be the same as the file’s virtual paths
Now if you want to use them on any view page just write down the below code there.
@Styles.Render("~/Content/css") ;
The bundle doesn’t work in the debug mode so have to set the debug mode off in the web.config file, add the below code to do that.
<system.web>
<compilation debug="false" targetframework="4.5.1">
<httpruntime targetframework="4.5.1"></httpruntime>
</compilation>
</system.web>
Now run the project, you will notice that all the bundled CSS and js files are loaded in one CSS and js file.
Minification
Minification can be achieved by any online tool and we can use that minified files in the project,
There are some available extensions: for example Minify or JS & CSS Minifier. You can find extensions on the VS Code Marketplace.
So you can minify any js and CSS files and use that on any page to get better performance of the website. Check out the below code for that.
<script src="~/Scripts/bootstrap-datepicker.min.js"></script>
I hope this article will help you to understand how bundling and minification can be used in MVC applications and also how beneficial they are to use. we will be happy to help you if you have any issues or queries. Comment your suggestions and issues and we will try to resolve them.