Environment Setup for React Native

Environment Setup for React Native
Introduction
React native is invented by Facebook and now it is open source, it is interesting framework for building cross platform mobile application.
React native is framework that provides the environment for building mobile applications for android as well as iOS also. React native use native components instead of web components for building blocks. it is use the ES6 or ECMAScript2015 Syntax to writing application code.
Setup
- We can create react native app using NodeJS, so first install NodeJS into machine (it is recommended to download the stable version of NodeJS). You can download here.
- Install android studio to emulate the react native app in android (Download and configure)
- Install Xcode to emulate react native app in iOS (Download and configure)
- Download the Expo client app from store to avoid installation of android studio or Xcode, it is available for android as well as ios also
- Now after successfully installation of NodeJS open NodeJS command line and install create-react-native-app using npm. Write following command for install it.
npm install -g create-react-native-app
- It will take some times to install the package from the npm repository.
- After execution of npm command type following command to create your project directory.
create-react-native-app project_name
- To create new project, it takes some time to copying new files and packages to project directory.
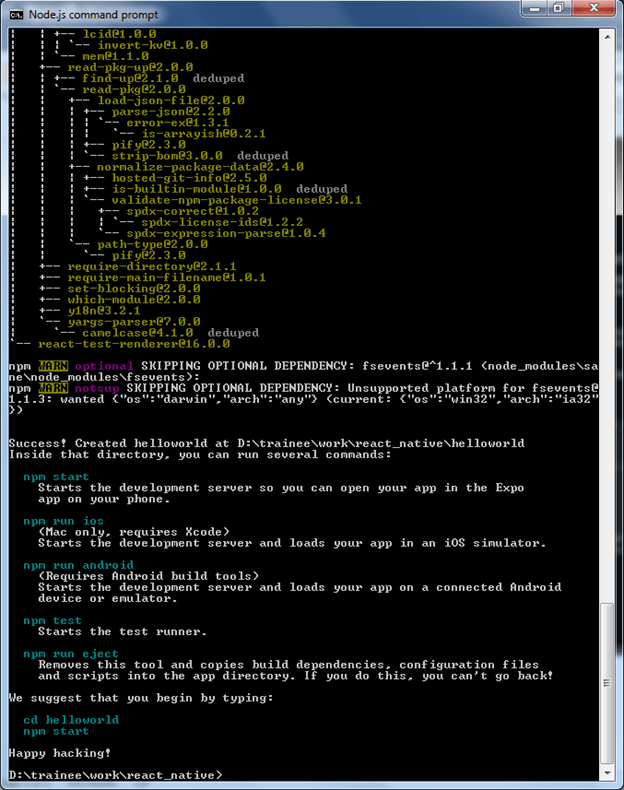
- After execution of creation of react native app command, all needed components and packages are copy into project directory and now it will be ready to start application on emulator or physical device.
- It will provide the several commands to explore your projects like npm run ios, npm run android, npm test, etc.

(After execution of ‘create-react-native-app’ command)
- After successfully creation of project directory, change directory to project using cd command and then execute following command to run the project.
cd helloworld npm start
- Here in above command helloworld is project name.
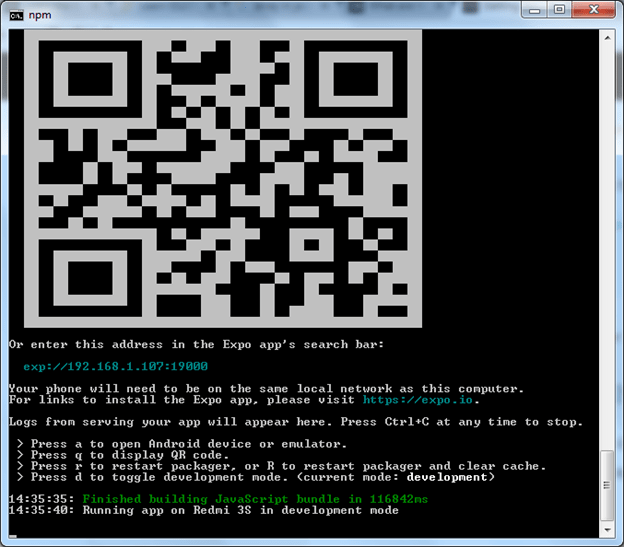
- npm start command provides the facility for start the development server so developer can open that app in android device using expo app.
- It will generate QRcode on command line, as well as display some other option to open application in second way also, like open app in android emulator or device, open app in expo app by using type specific address, restart packager, etc.

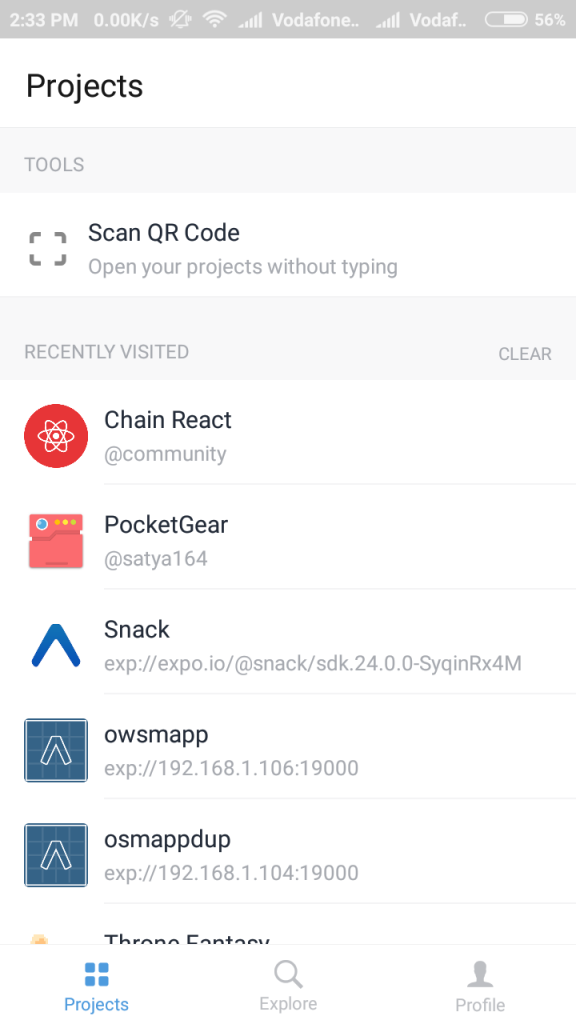
(scanning the QRcode in expo app)
- When expo app scans the QRcode of specific application then automatically javascript bundle built by the system and app will be open in the mobile device when javascript bundle will built.
- Command line also display app activity as well as device name.
- Now after successfully run the app, modify it. Open App.js located in project directory using any text editor and edit some lines. The application should reload automatically once you save your changes.

(Expo client application on android)
- If any changes by programmer in app it will be automatically reload in expo app and command line note the log for every time. If any error in the app then it will be display in expo app as well as command line interface with specific description and file name.
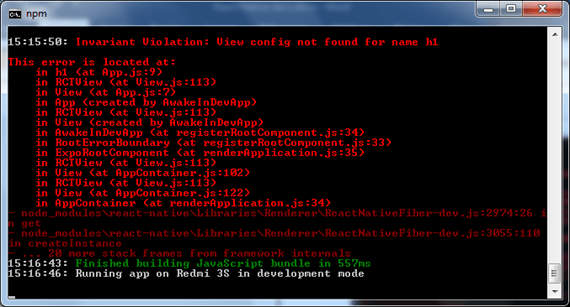
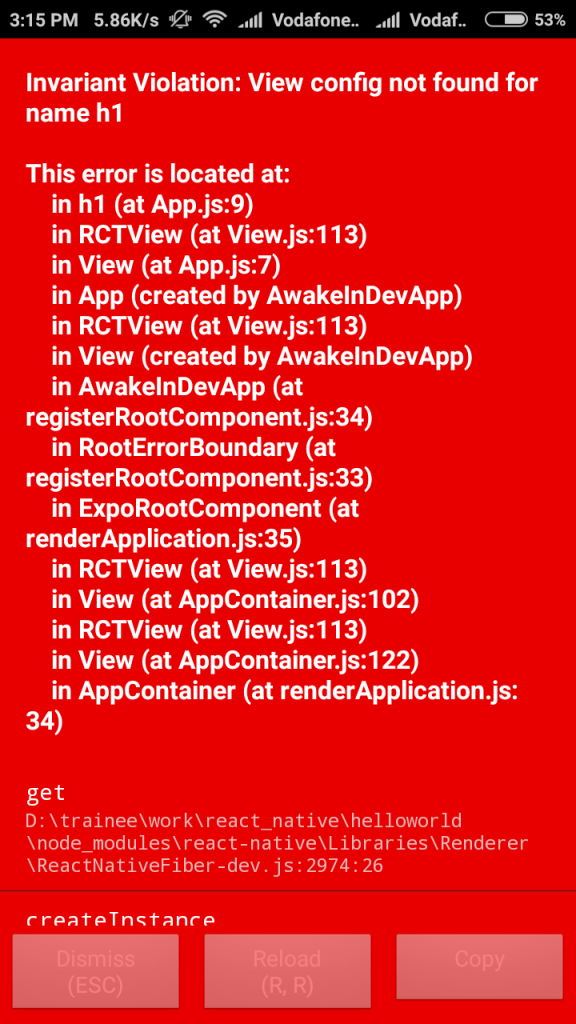
- The following snaps show how error will be displayed in the expo app as well as command line interface

(error displayed in command line interface)

(Error displayed on expo client)
What is your reaction?
0
Excited
0
Happy
0
In Love
0
Not Sure
0
Silly





