Android Expandable Layout

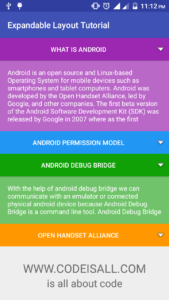
Android expandable layout tutorial will teach you how to expand and collapse layout with scrolling. It seems like expandable list view but with smooth animation. at the end of this tutorial, you will get output like following.
Let’s get started with the tutorial.
First of all, create a new project in the android studio, and give appropriate details like project name, package name etc. Then select Empty Activity and give your activity name and click finish.
You will require adding the following dependency in your build.gradle (Module: app).
dependencies {
compile 'com.github.aakira:expandable-layout:1.4.2@aar'
}
Now open styles.XML and edit like following,
styles.xml
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
</resources>
Now, create a new layout file as following. In this layout file we have created custom toolbar.
toolbar_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.Toolbar
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/toolBar"
android:background="?attr/colorPrimary"
android:minHeight="?attr/actionBarSize"
android:fitsSystemWindows="true"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
</android.support.v7.widget.Toolbar>
Now open your activity layout file and add code as following,
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.codeisall.expandablelayout.MainActivity">
<include layout="@layout/toolbar_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<ScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/expandableButton1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#9c27b0"
android:drawableRight="@android:drawable/arrow_down_float"
android:onClick="expandableButton1"
android:paddingRight="10dp"
android:text="What Is Android"
android:textColor="#fff" />
<com.github.aakira.expandablelayout.ExpandableRelativeLayout
android:id="@+id/expandableLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/expandableButton1"
android:background="#ba68c8"
android:padding="16dp"
app:ael_duration="400"
app:ael_expanded="false"
app:ael_interpolator="accelerate"
app:ael_orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#FFFFFF"
android:text="Android is an open source and Linux-based Operating System for mobile devices such as smartphones and tablet computers. Android was developed by the Open Handset Alliance, led by Google, and other companies. The first beta version of the Android Software Development Kit (SDK) was released by Google in 2007 where as the first commercial version, Android 1.0, was released in September 2008." />
</com.github.aakira.expandablelayout.ExpandableRelativeLayout>
<Button
android:id="@+id/expandableButton2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/expandableLayout1"
android:background="#2196f3"
android:drawableRight="@android:drawable/arrow_down_float"
android:onClick="expandableButton2"
android:paddingRight="10dp"
android:text="Android Permission Model"
android:textColor="#fff" />
<com.github.aakira.expandablelayout.ExpandableRelativeLayout
android:id="@+id/expandableLayout2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/expandableButton2"
android:background="#90caf9"
android:padding="16dp"
app:ael_duration="400"
app:ael_expanded="false"
app:ael_interpolator="accelerate"
app:ael_orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#FFFFFF"
android:text="Android Permission Model designed for preventing unauthorized access by third party application.Android applications must declare which permission they require after installation. At a time of android application installation android system display list of permissions which is required to install the current application. The user must decide to install an application or not." />
</com.github.aakira.expandablelayout.ExpandableRelativeLayout>
<Button
android:id="@+id/expandableButton3"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/expandableLayout2"
android:background="#10a106"
android:drawableRight="@android:drawable/arrow_down_float"
android:onClick="expandableButton3"
android:paddingRight="10dp"
android:text="Android Debug Bridge"
android:textColor="#fff" />
<com.github.aakira.expandablelayout.ExpandableRelativeLayout
android:id="@+id/expandableLayout3"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/expandableButton3"
android:background="#9010a106"
android:padding="16dp"
app:ael_duration="400"
app:ael_expanded="false"
app:ael_interpolator="accelerate"
app:ael_orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#FFFFFF"
android:text="With the help of android debug bridge we can communicate with an emulator or connected physical android device because Android Debug Bridge is a command line tool. Android Debug Bridge is also known as ADB. ADB architecture is like client-server architecture with three components." />
</com.github.aakira.expandablelayout.ExpandableRelativeLayout>
<Button
android:id="@+id/expandableButton4"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/expandableLayout3"
android:background="#ff9800"
android:drawableRight="@android:drawable/arrow_down_float"
android:onClick="expandableButton4"
android:paddingRight="10dp"
android:text="Open Handset Alliance"
android:textColor="#fff" />
<com.github.aakira.expandablelayout.ExpandableRelativeLayout
android:id="@+id/expandableLayout4"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/expandableButton4"
android:background="#ffcc80"
android:padding="16dp"
app:ael_duration="400"
app:ael_expanded="false"
app:ael_interpolator="accelerate"
app:ael_orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#FFFFFF"
android:text="The Open Handset Alliance (OHA) was formed in November 2007. The OHA is a business alliance comprised of many of the largest and most successful mobile companies on the planet. Its members include chip makers, handset manufacturers, software developers, and service providers.The entire mobile supply chain is well represented." />
</com.github.aakira.expandablelayout.ExpandableRelativeLayout>
</LinearLayout>
</ScrollView>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="WWW.CODEISALL.COM"
android:gravity="center"
android:layout_marginTop="30dp"
android:textSize="25sp"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="is all about code"
android:gravity="center"
android:textSize="22sp"/>
</LinearLayout>
Now open MainActivity.java and add code like following,
MainActivity.java
package com.codeisall.expandablelayout;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.Toolbar;
import android.view.View;
import com.github.aakira.expandablelayout.ExpandableRelativeLayout;
public class MainActivity extends AppCompatActivity {
ExpandableRelativeLayout expandableLayout1, expandableLayout2, expandableLayout3, expandableLayout4;
Toolbar toolbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
toolbar = (Toolbar)findViewById(R.id.toolBar);
toolbar.setTitle("Expandable Layout Tutorial");
setSupportActionBar(toolbar);
}
public void expandableButton1(View view) {
expandableLayout1 = (ExpandableRelativeLayout) findViewById(R.id.expandableLayout1);
expandableLayout1.toggle(); // toggle expand and collapse
}
public void expandableButton2(View view) {
expandableLayout2 = (ExpandableRelativeLayout) findViewById(R.id.expandableLayout2);
expandableLayout2.toggle(); // toggle expand and collapse
}
public void expandableButton3(View view) {
expandableLayout3 = (ExpandableRelativeLayout) findViewById(R.id.expandableLayout3);
expandableLayout3.toggle(); // toggle expand and collapse
}
public void expandableButton4(View view) {
expandableLayout4 = (ExpandableRelativeLayout) findViewById(R.id.expandableLayout4);
expandableLayout4.toggle(); // toggle expand and collapse
}
}
Now run your project, you will get output like following













Visitor Rating: 5 Stars
Thank you very much for the wonderful article. It worked perfectly when I commented on the line
setSupportActionBar(toolbar);
Visitor Rating: 5 Stars
Visitor Rating: 5 Stars
Visitor Rating: 5 Stars
Can I download the whole project source code?
Visitor Rating: 5 Stars
Thanks a lot,
It worked smoothly.